
Testing in React, Part 6: Real-World Testing with React Testing Library, Jest, Enzyme and Cypress | by Bryn Bennett | JavaScript in Plain English

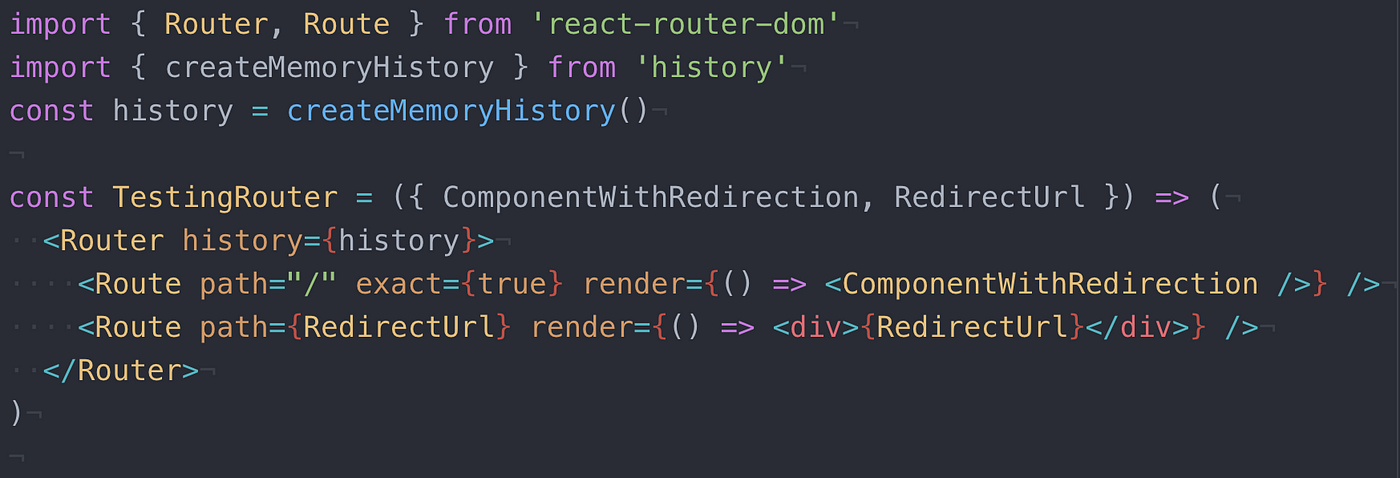
How to test <Redirect> from `react-router` with RTL (React Test Library) and JEST | by Ilya Zykin | Medium

Next.js の Jest / React Testing Library でモック (mock) を含めた render で開発効率を高めよう | fwywd(フュード)powered by キカガク

Uncaught Could not find router reducer in state tree, it must be mounted under "router" · Issue #312 · supasate/connected-react-router · GitHub
How can I test a route change with react-router-dom's useHistory? · Issue #404 · testing-library/react-hooks-testing-library · GitHub

Next.js の Jest / React Testing Library でモック (mock) を含めた render で開発効率を高めよう | fwywd(フュード)powered by キカガク