![Angular 4 Routing and Navigation [Router Imports, Outlet, Link, State and Events] - Angular, React, Vue, TypeScript, JavaScript, Java, SQL, Python Angular 4 Routing and Navigation [Router Imports, Outlet, Link, State and Events] - Angular, React, Vue, TypeScript, JavaScript, Java, SQL, Python](https://3.bp.blogspot.com/-axZ4cYk1O60/WafFovyYs5I/AAAAAAAAQmc/HKyqmcs62xoOtRKTfQSIIR8x3kJ5q9aRACLcBGAs/s1600/Angular%2B4%2BRouting%2Band%2BNavigation%2Bwith%2BNgModules%2Band%2Brouting.png)
Angular 4 Routing and Navigation [Router Imports, Outlet, Link, State and Events] - Angular, React, Vue, TypeScript, JavaScript, Java, SQL, Python
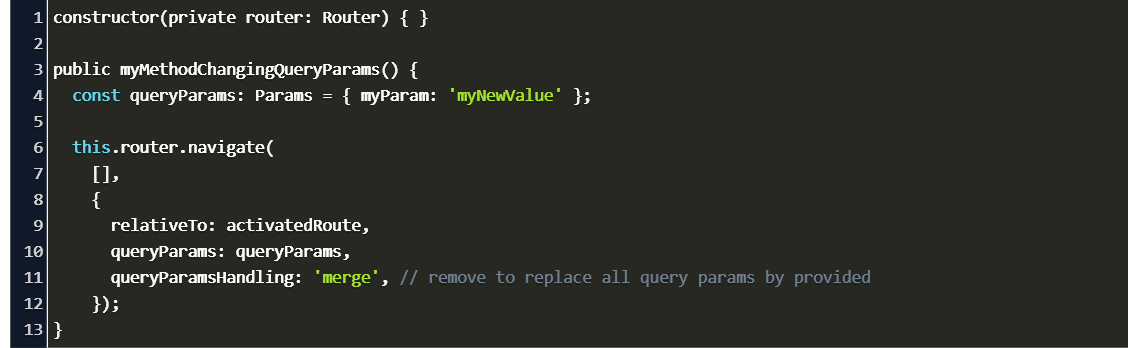
router.navigate() not working inside HttpInterceptor while route resolver is running · Issue #21149 · angular/angular · GitHub
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://i0.wp.com/ionicacademy.com/wp-content/uploads/2019/02/ionic-4-pass-data-router.png?fit=1620%2C900&ssl=1)
How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic